CSS Selector (CSS 선택자)는 HTML 문서 내에서 CSS 규칙을 적용할 요소를 정의하는 역할을 한다.
선택자로는 기본 선택자, 그룹 선택자, 결합자, 의사 클래스, 의사 요소 등이 있다.
기본 선택자에도 여러 가지 선택자들이 있는데
전체 선택자의 경우 HTML 문서 내의 모든 요소를 선택하여 적용한다.

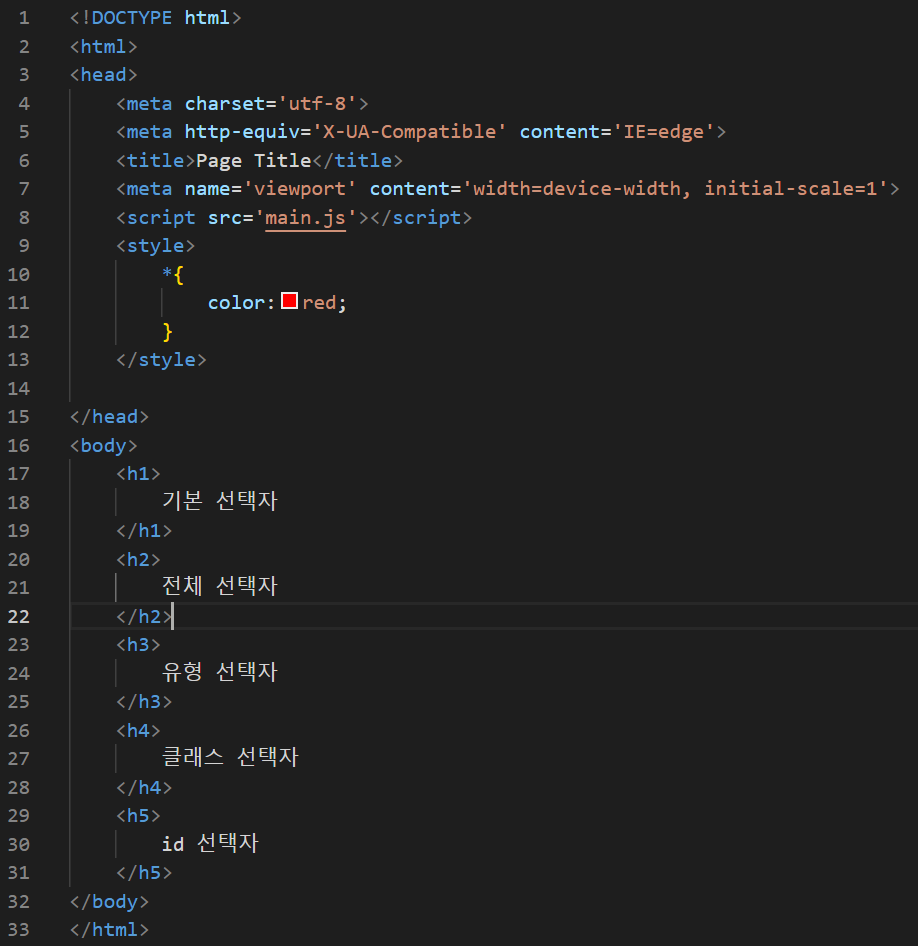
위와 같이 * {style properties} 와 같이 작성하며 이는 html 문서 내 모든 요소에 적용된다.

유형 선택자는 태그명을 이용해서 스타일을 적용한다.
HTML 문서 내에서 주어진 해당 유형의 모든 요소를 선택하여 적용하는 것이다.
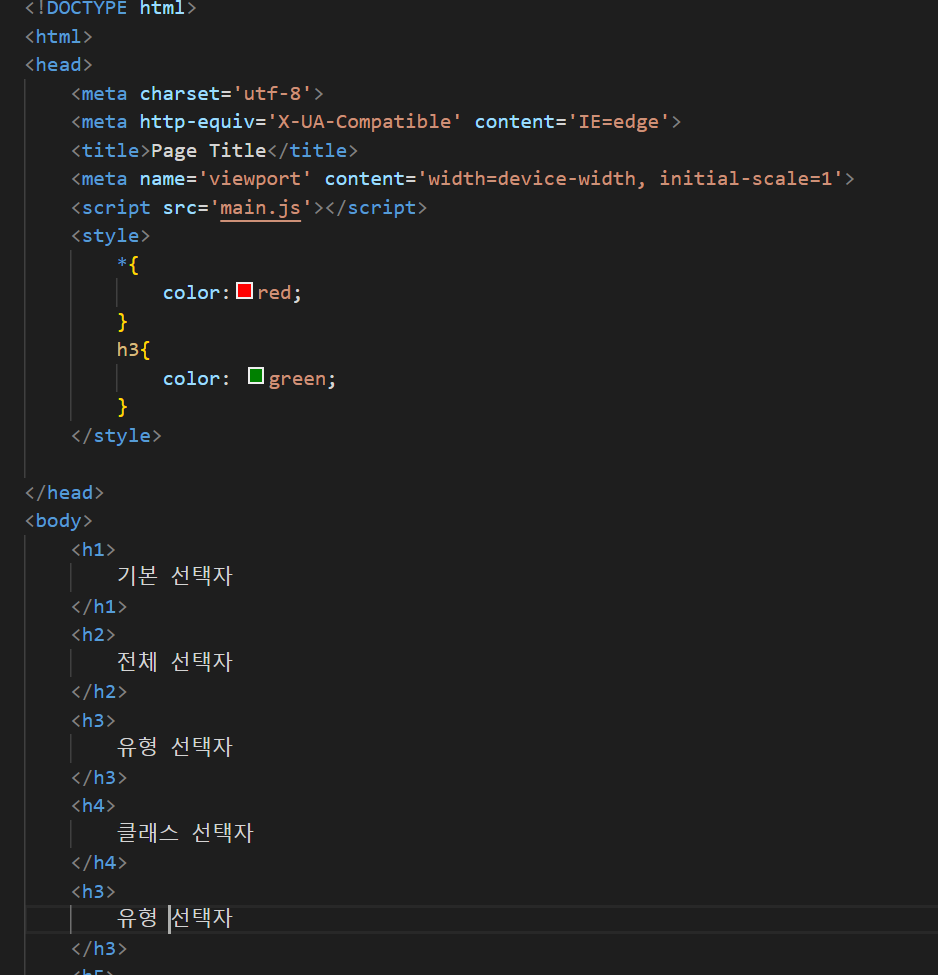
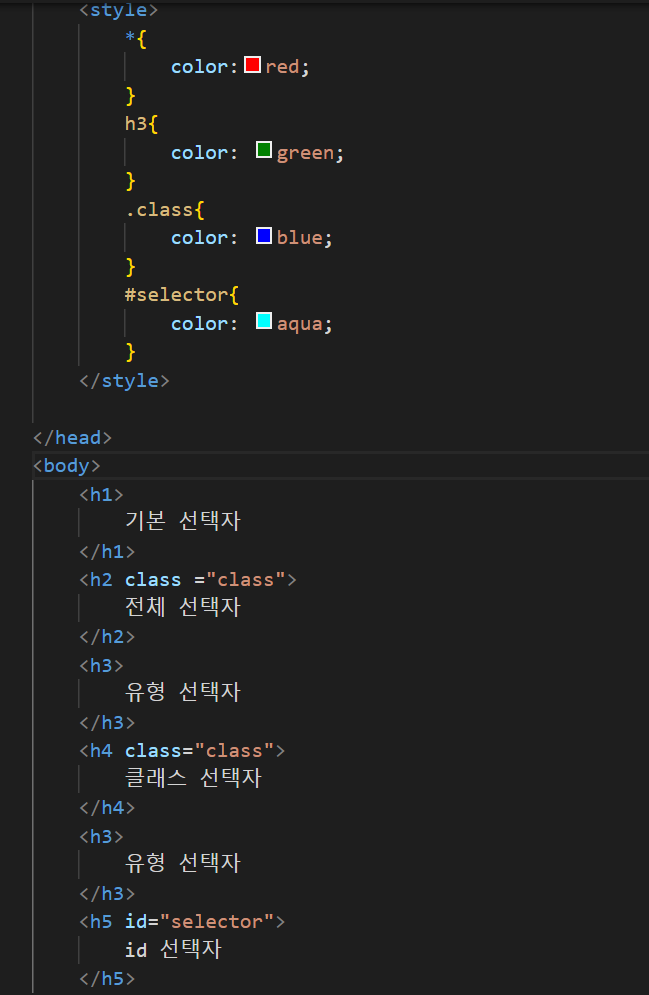
다음과 같이 html 문서를 작성할 경우

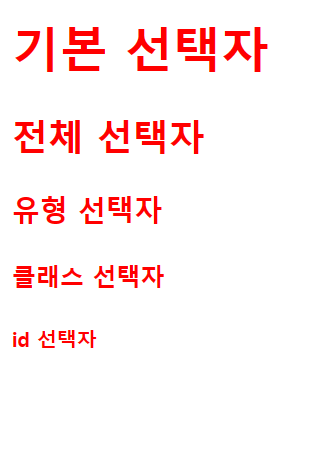
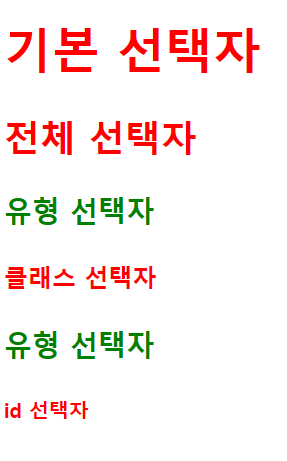
아래와 같은 결과를 얻을 수 있다.

h3이라는 유형만 선택하여 스타일을 적용하는 것이다.
클래스 선택자는 해당 크래스가 적용된 모든 태그를 선택한다.
html 내에서 동일한 클래스 명을 중복해서 사용 가능하기 때문에
스타일을 각각의 요소에 동일하게 적용할 때 사용한다.
클래스 선택자를 사용할 때는 .class_name{style properties} 와 같은 형식으로 사용한다.

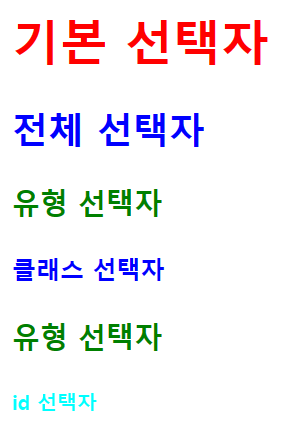
위와 같이 적용했을 때 다음과 같이 나타난다.

id 선택자는 id 특성 값을 비교해서 동일하 id를 가진 태그를 선택해 스타일을 적용한다.
주어진 id는 html 문서 내에서 하나만 존재해야 하기 때문에 특정 요소를 꾸밀 때 사용한다.
사용법은 #id-value{style properties} 와 같은 방법으로 사용한다.

위와 같이 적용했을 때 다음과 같이 나타난다.

다음으로는 그룹 선택자가 있다.
이는 ,를 이용해서 선택자 그룹을 생성하는 것이다.
사용법은 element, element {style properties} 와 같은 방법으로 작성하는 것이다.

위와 같이 작성했을 경우 다음과 같이 나타난다.

'Front > CSS' 카테고리의 다른 글
| CSS Selector(2) (0) | 2023.05.02 |
|---|---|
| CSS (0) | 2023.05.02 |

