CSS는 Cascading Style Sheets의 약자로
HTML 문서를 화면에 표시하는 방식을 정의한 언어이다.
CSS를 통해 웹 문서의 내용과는 관계없이 디자인만 바꿀 수 있고,
다양한 기기에 맞게 반응형으로 바뀌는 문서 또한 만들 수가 있다.
CSS를 적용하는 방법으로는 External style sheet과 Internal style sheet, Inline style 이 있다.
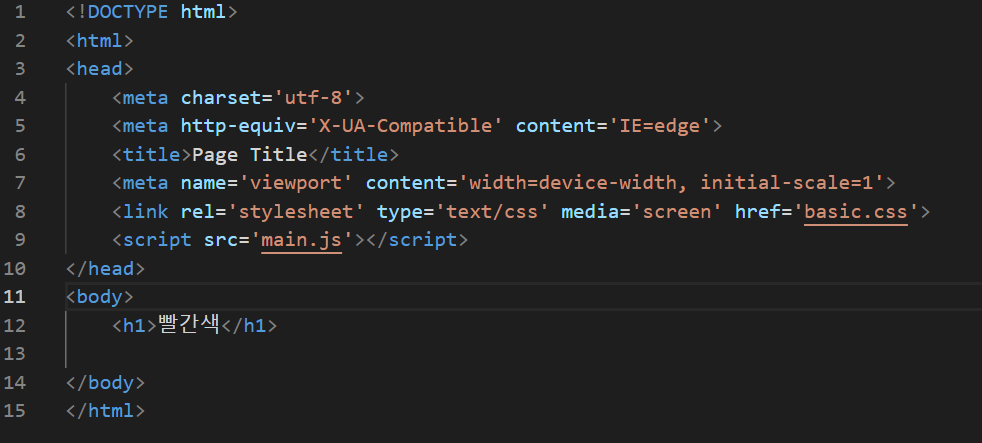
External style sheet은 html 문서 내에서 <link>태그를 사용하여 외부 스타일 시트를 적용한다.
위와 같이 head 태그 내에 작성하게 된다.

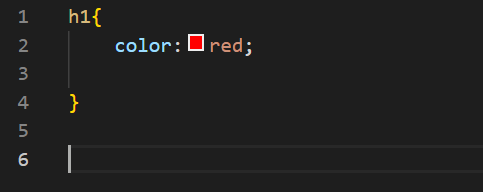
참조하는 css 파일이 다음과 같다면

아래와 같은 결과가 나타난다.

Internal style sheet는 파일 내에 스타일을 적용하는 방식이다.
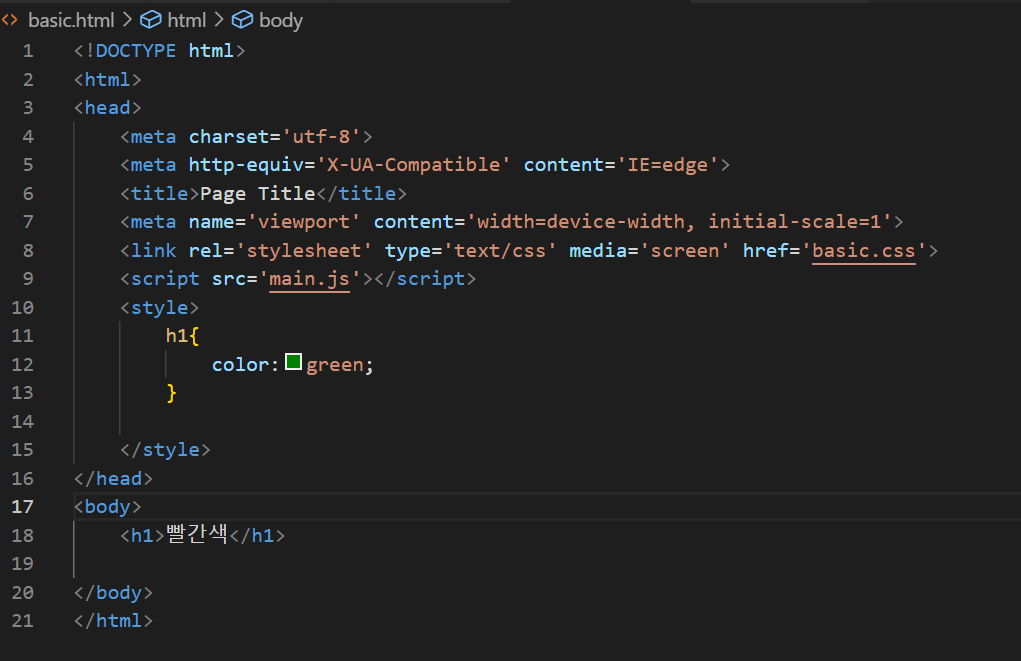
<style> 태그 사이에 CSS 규칙을 작성하여 스타일을 적용한다.
이 내부 스타일 시트는 외부 스타일 시트보다 우선 적용된다.

외부 스타일 시트를 그대로 적용한 상태에서 위와 같이 html 문서를 작성했다면

내부 스타일 시트를 우선하기 때문에 초록색으로 나타난다.
마지막으로 Inline style은 tag에서 style 속성을 사용하고 속성값으로 CSS규칙을 작성하는 방법이다.

위와 같이 작성할 수 있고, 외부 스타일 시트와 내부 스타일 시트 모두 적용된 상태에서 위와 같이 작성할 경우
다음과 같이 나타난다.

즉 스타일 적용 우선 순위는 인라인 스타일-> 내부 스타일 시트 -> 외부 스타일 시트 순서라는 것이다.
'Front > CSS' 카테고리의 다른 글
| CSS Selector(2) (0) | 2023.05.02 |
|---|---|
| CSS Selector(1) (0) | 2023.05.02 |

