지난번에는 CSS 선택자들 중 기본 선택자들과 그룹 선택자를 알아봤다.
다음으로는 결합자가 있다.
결합자에는 자손 결합자, 자식 결합자, 일반 형제 결합자, 인접 형제 결합자 등이 있다.
우선 Descendant combinator(자손 결합자)의 경우
첫 번째 요소의 자손인 노드를 선택하여 적용하는 것이다.
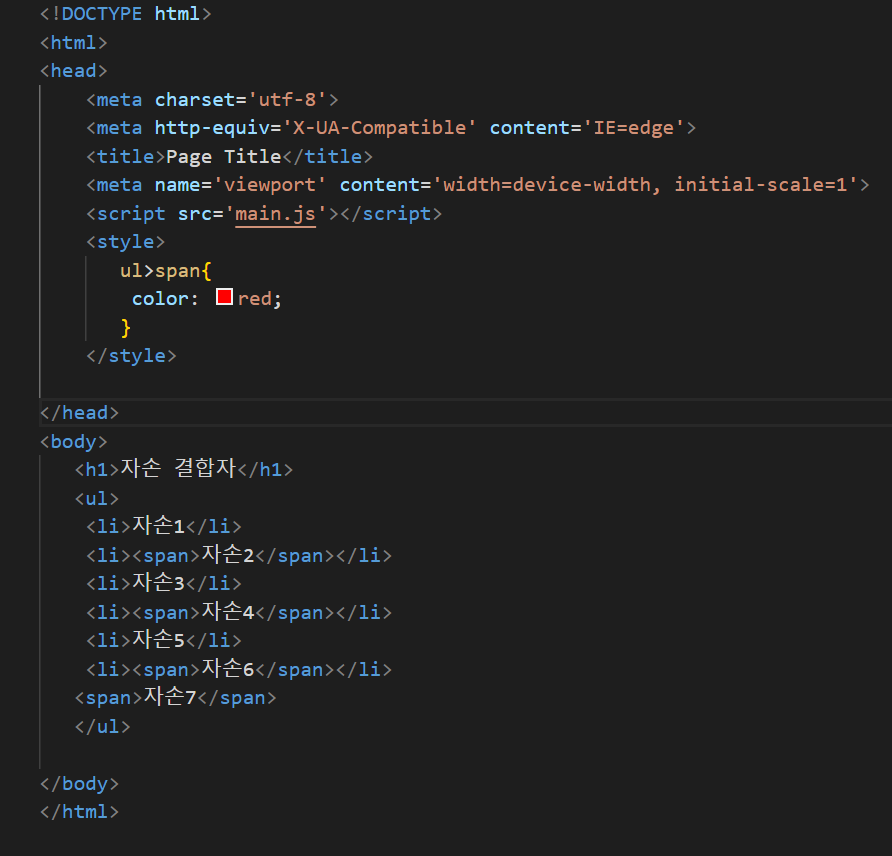
사용법은 selector1 selector2 {style properties} 와 같은 방법으로 작성한다.

위와 같이 작성할 경우, 첫 번째 요소인 ul의 자손 중 span에 해당하는 자손에 스타일이 적용되는 것이다.

결과는 위와 같다.
Child combinator(자식 결합자)는 자손 결합자와 비슷하지만
첫 번째 요소의 바로 아래 자식인 노드를 선택해 스타일을 적용한다는 것에서 차이가 있다.
사용법은 selector1>selector2 {style properties}와 같은 방식으로 작성하는 것이다.

위와 같이 작성했을 때 ul 아래 li 아래 존재하는 span 태그에는 적용되지 않고
ul 바로 아래에 존재하는 span 태그에만 적용된다.

그 결과는 위와 같다.
General sibling combinator(일반 형제 결합자)는
선택된 첫 번째 요소를 뒤따르면서 같은 부모를 공유하는 두 번째 요소를 모두 선택해 적용한다.
사용법은 former-element ~ target-element {style properties}와 같이 작성하는 것이다.

위와 같이 작성했다면 다음과 같이 나타난다.

첫 번째 요소인 span 요소를 뒤 따르는 div 요소에 스타일이 적용된다.
같은 부모를 공유하지 않는 div 요소는 적용되지 않는다.
마지막으로 Adjacent sibling combinator(인접형제 결합자)는
첫 번째 요소의 바로 뒤에 위치하면서 같은 부모를 공유하는 두 번째 요소를 선택하여 스타일을 적용한다.
사용법은 former-element + target-element {style properties}와 같이 작성한다.

위와 같이 작성하면 다음과 같이 나타난다.

즉, 첫 번째 요소인 span의 바로 다음에 나타나는 두 번째 요소 div만 적용되고 이후 div 요소는 적용되지 않는 것이다.
CSS Selector의 우선순위는
같은 요소에 두 개 이상의 CSS 규칙이 적용되었을 때, 마지막 규칙, 구체적인 규칙, !important 가 우선적으로 적용된다.
또한 CSS에서는 부모 요소에 적용된 스타일이 자식 요소에 상속이 될 수 있기도 하고 되지 않기도 한다.
상속되는 속성은 요소의 상속되는 속성에 값이 지정되지 않는 경우 부모 요소의 해당 속성의 계산 값을 얻는다.
대표적으로는 color 속성이 있다.
상속되지 않는 속성은 위와 같은 경우 그 속성의 초기값을 얻는다.
대표적으로는 border 속성이 있다.
'Front > CSS' 카테고리의 다른 글
| CSS Selector(1) (0) | 2023.05.02 |
|---|---|
| CSS (0) | 2023.05.02 |

