지난번에는 자바 스크립트의 특성 몇 가지와
변수들에 대해 알아보았다.
계속해서 자바스크립트의 기본 문법에 대해 알아보자.
지난 글에서 호이스팅 특성에 대해 설명하면서 undefined를 언급했는데
undefined는 말 그대로 변수에 값이 대입되지 않은 상태를 말한다.
특정 변수가 정의될 때, 호이스팅 특성에 의해 위로 끌어올려지는데,
할당은 해당 위치에서 이뤄지기 때문에 할당이 이뤄지기 전까지 해당 변수는 undefined 상태이다.

이와 같이 작성했을 경우, name 변수는 호이스팅 특성에 의해 선언은 위로 올려지고, 할당은 그대로 위치한다.
따라서 처음 콘솔 로그는 undefined로, 두 번째 콘솔 로그는 kim이 출력된다.

자바 스크립트의 데이터 타입에는
기본 데이터 타입과 객체 타입, ES6에서 추가된 symbol 타입이 있다.
여기서 심볼 타입은 변경 불가능한 기본 타입이다.
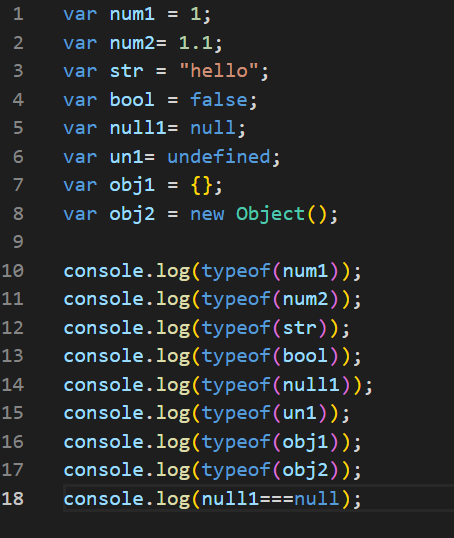
변수에 어떤 값을 담느냐에 따라 데이터 타입이 달라지는데,

위와 같이 변수에 담을 수 있고, 위 코드를 실행하면 다음과 같이 출력된다.

여기서 null 값을 담은 함수의 타입이 object라고 출력되는 것은 오류라고 한다.
그래서 null인지 확인할 때는 18번째 줄 코드처럼 일치연산자를 써서 확인하자.
또한 자바스크립트는 동적으로 데이터를 할당할 수 있다.

이렇게 하나의 변수에 number, string, boolean 값을 할당할 수 있고

위와 같이 출력된다.
기본 문법들에 대해서는 다음에 더 자세히 알아보자.
'Front > JavaScript' 카테고리의 다른 글
| Java Script 기본 문법(4) (0) | 2023.05.03 |
|---|---|
| Java Script 기본 문법(3) (0) | 2023.05.03 |
| Java Script 기본 문법(2) (0) | 2023.05.03 |
| JavaScript 기본 문법(1) (0) | 2023.05.03 |
| JavaScript(1) (0) | 2023.05.02 |



